- 2009-03-16 (月) 14:00
- キッズリンク | キッズリンクTIPS

少々ユニークなサイトのご紹介です。
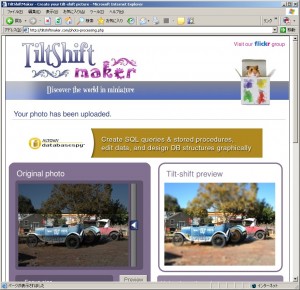
題名の通りではありますが、実際のイメージをお見せする方がわかりやすいかもしれません。というわけで以下サンプルをご覧下さい。
ホームページに掲載する写真のちょっとした味付けに使えるのではないでしょうか?英語のサイトですが、簡単・無料で使えますので、是非お試し下さい。
サイトはこちら(TiltShift Maker)です。おおまかな手順としては、以下の3つで完了です。
- 写真をアップロード
- エフェクトかける具合を調整
- 完成した写真を保存
ただ、1.の時点で自動的にミニチュア模型風の写真を作ってくれるので、それで気に入ってしまえば2.の手順は飛ばすことも可能です。
写真をアップロード
まず、前提として写真を用意します。デジカメ等で撮影した写真は通常、サイズが大きいので、そのままではアップロードやミニチュア模型風の処理、ダウンロードに時間がかかってしまいます。以前ご紹介したこちらやこちらを参考に、あらかじめサイズを小さくしておくと良いでしょう。
- サイト「TiltShift Maker」にアクセスします。
- [Choose a photo to upload:]の[参照]ボタンをクリックし、写真を選択します。
- [Upload picture]ボタンをクリックします。
エフェクトの具合を調整
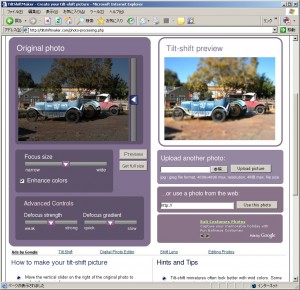
アップロードを完了すると、画面が切り替わります。[Original photo]の領域はアップロードしたオリジナルの写真、[Tilt-shift preview]の領域はミニチュア模型風に効果を施したプレビューの写真です。この画面で自分好みに調整することが可能です(もちろんそのままでもOKです)。
- [Original photo]の三角形のアイコンを上下にドラッグするとフォーカスをあてる領域(くっきりさせる領域)を調整できます。
- [Focus size]を左右にドラッグすると、フォーカスをあてる範囲の広さを調整できます。
- [Advanced Controls]の[Defocus strength]を左右にドラッグするとぼかし部分の強弱を調整できます。
- [Advanced Controls]の[Defocus gradient]を左右にドラッグすると、くっきりした部分とぼかした部分の勾配の度合いを調整できます。
- [Preview]ボタンをクリックすると、[Tilt-shift preview]欄に調整した値の結果が反映されます。

完成した写真を保存
調整が完了したら、写真をダウンロードします。
- [Get full size]ボタンをクリックします。
- ボタン下部分に[Click here to download your image]と表示され、この中の[here]をクリックするとダウンロードダイアログが表示されます。適当な場所に保存して下さい。

ダウンロードした写真はJPEGで保存されるため、そのままホームページでご利用頂けます。
手軽にできますので、お手持ちの写真で色々試してみてはいかがでしょうか。
ご注意:「TiltShift Maker」は外部のサイトであるため、予告なく変更・閉鎖することが御座います。また、キッズリンクとは無関係です。予めご了承下さい。
- Older: 5. キッズリンクでの検索エンジン対策